Project Type
App Design
Client
Gymvym
Role
UX/UI Design
Time frame
3 Months
Challenge
When potential customers explore new fitness facilities, they frequently encounter a barrage of data. The abundance of information from various gym establishments can make it challenging for individuals to sort through and make well-informed choices. Further, the entire process from signing up to accessing the gym facilities should be smooth and not burdensome.
Solution
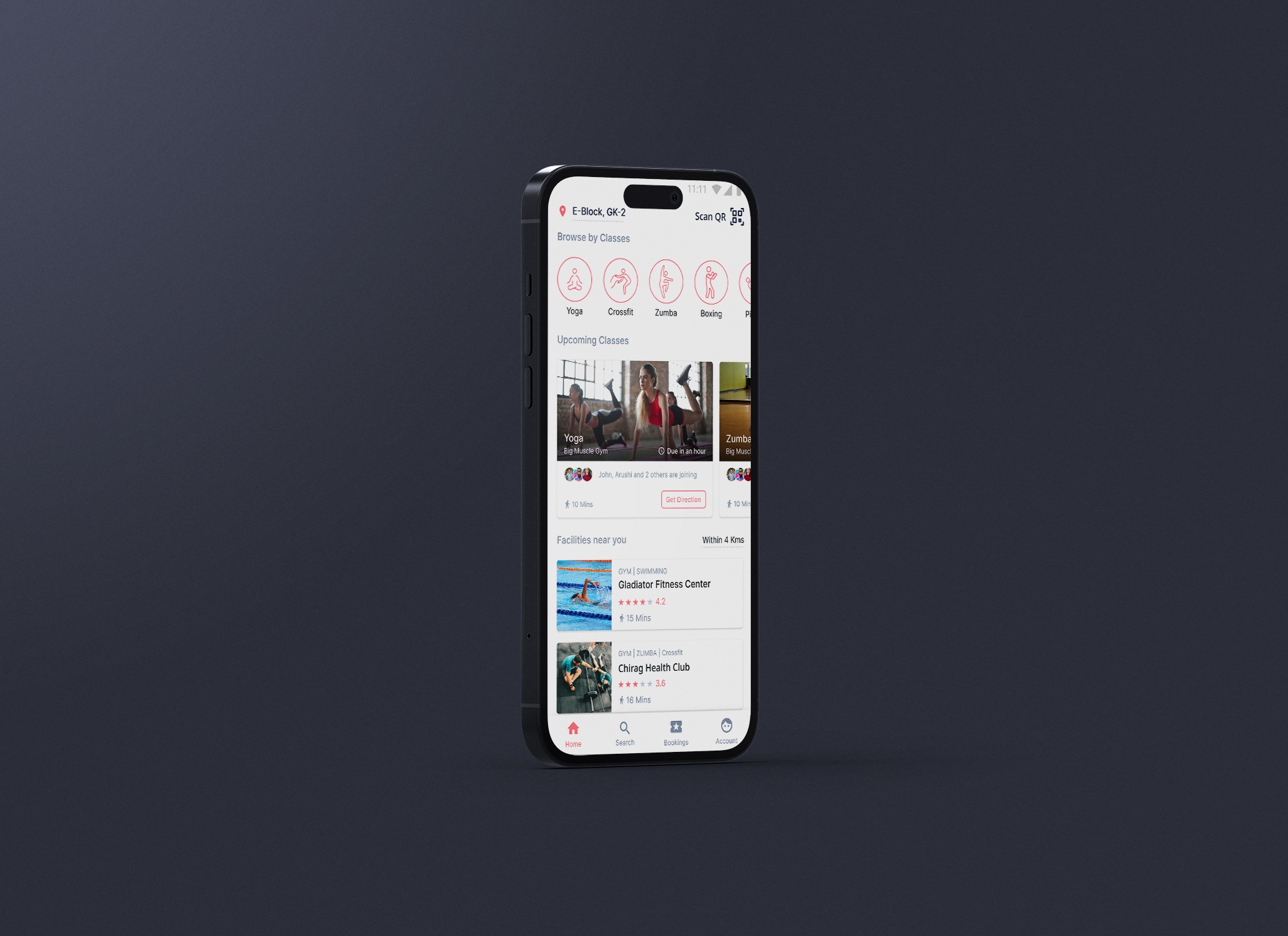
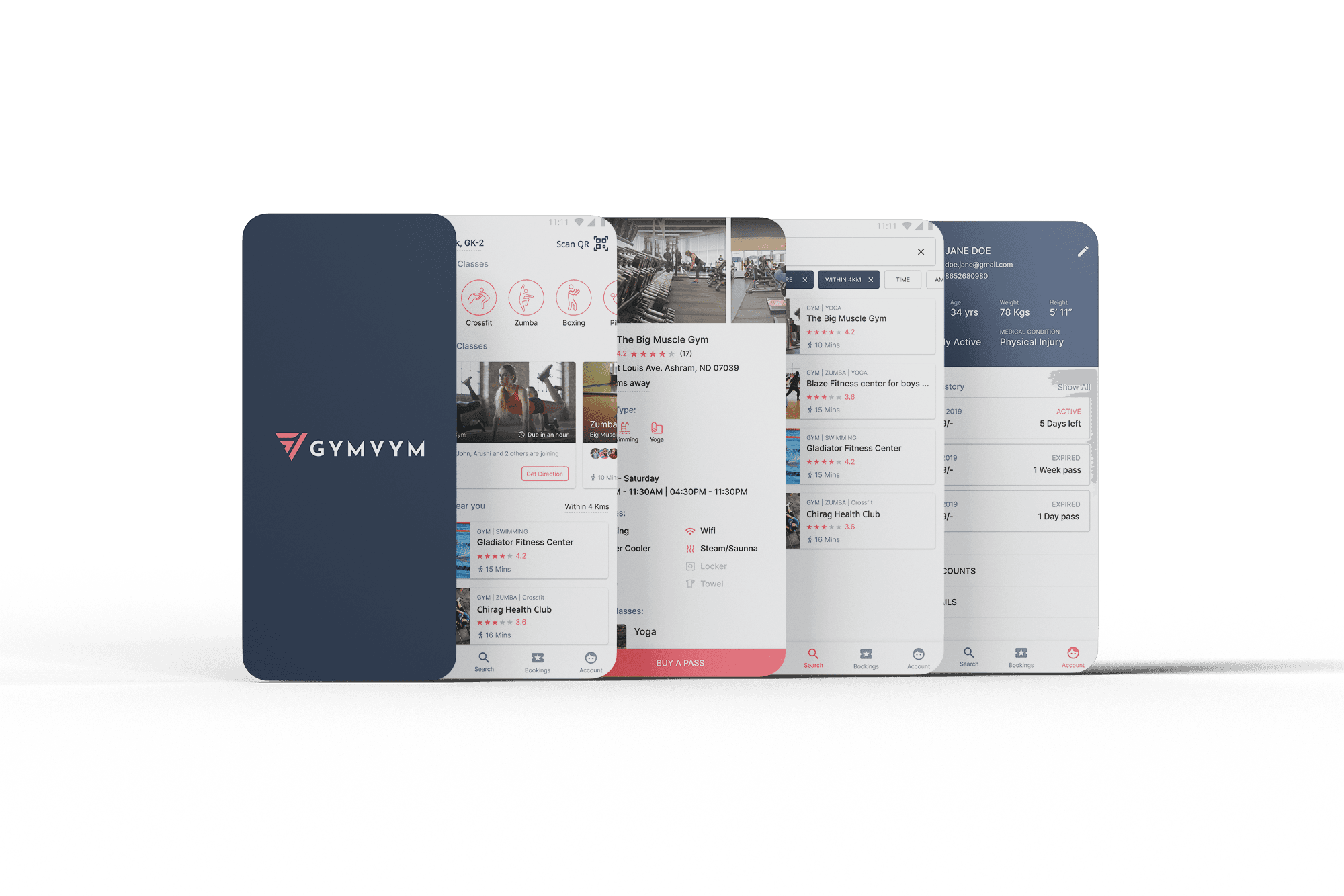
In order to tackle the difficulties arising from an abundance of data and to create a more efficient user experience, a simplified and visually driven design strategy was implemented. The application emphasizes the display of crucial information on fitness centers in a consistent manner, encouraging visual memory rather than extensive perusal and fostering a user-friendly navigation.
Information Simplification
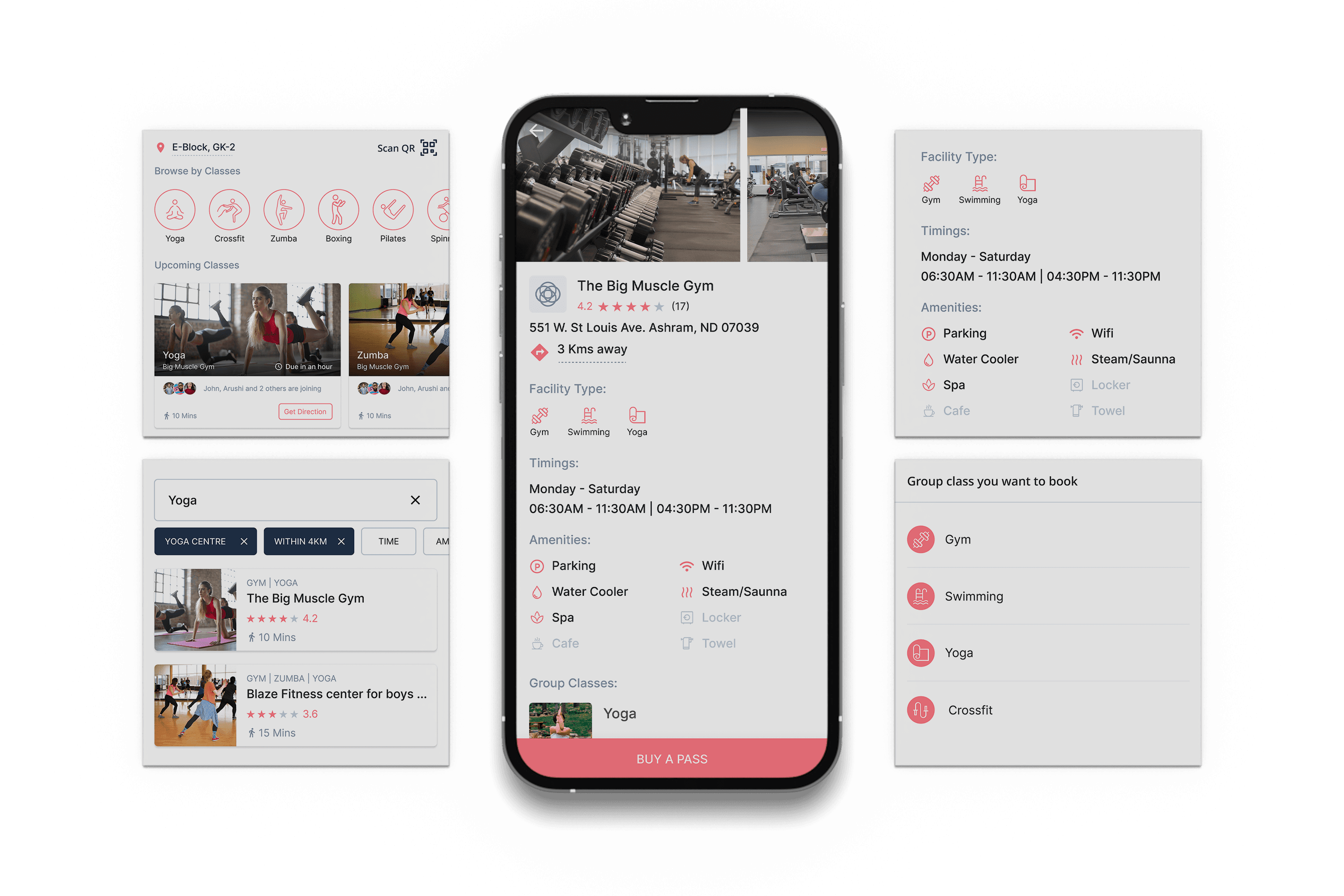
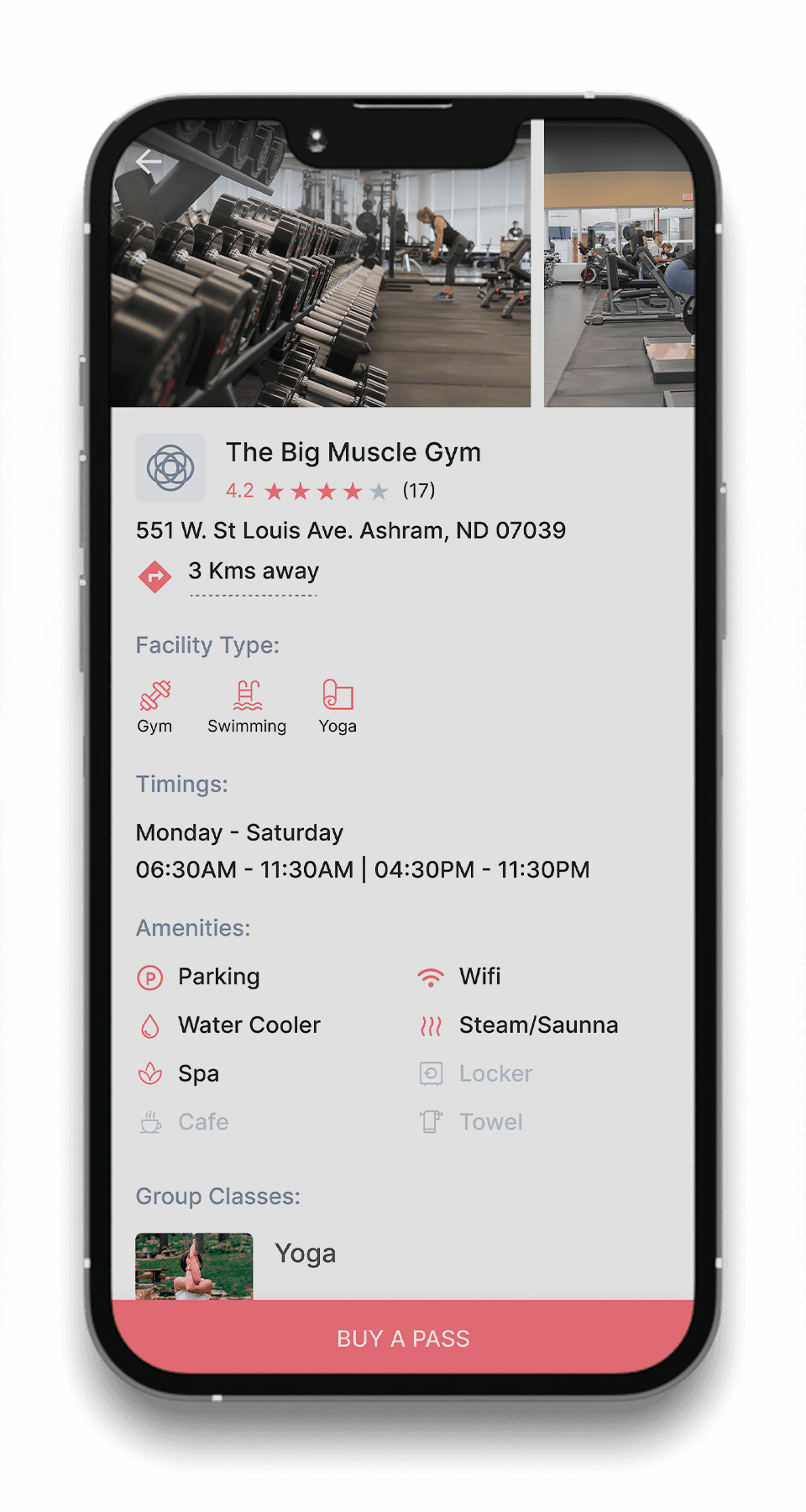
The app features a standardised format for presenting information about fitness centres. It cuts the clutter and provide the most relevant details in a concise manner.
Visual Presentation
The information is presented visually to enhance recognition, minimise the need for extensive reading and help users quickly grasp the key features of each fitness center.
Intuitive User Flow
The user flow is designed to align with user intentions and mental models, reducing cognitive load. The following steps outline the user flow from onboarding to accessing a fitness center:
Onboarding: Users will be guided through a seamless onboarding process, collecting necessary information while ensuring a smooth transition to the main app.
Find a Facility: Users search and find fitness centres based on their requirements, such as location, facilities, and amenities.
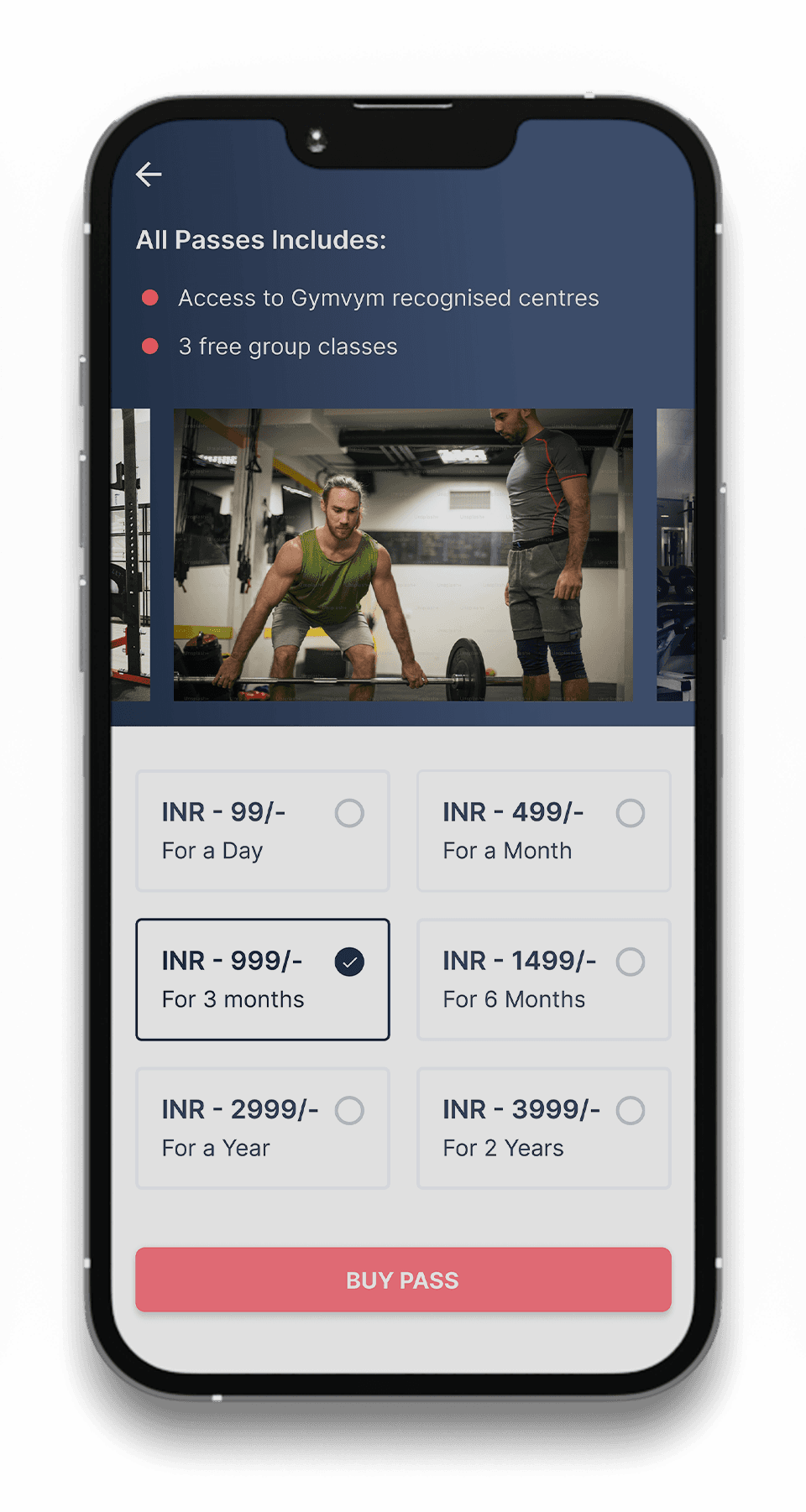
Choose a Pass Option: a unified pass granting access to all functions for varying time spans. Users can select the pass length that fulfills their requirements.
Make Payment: A secure and streamlined payment process is integrated into the app, allowing users to complete their transactions hassle-free.
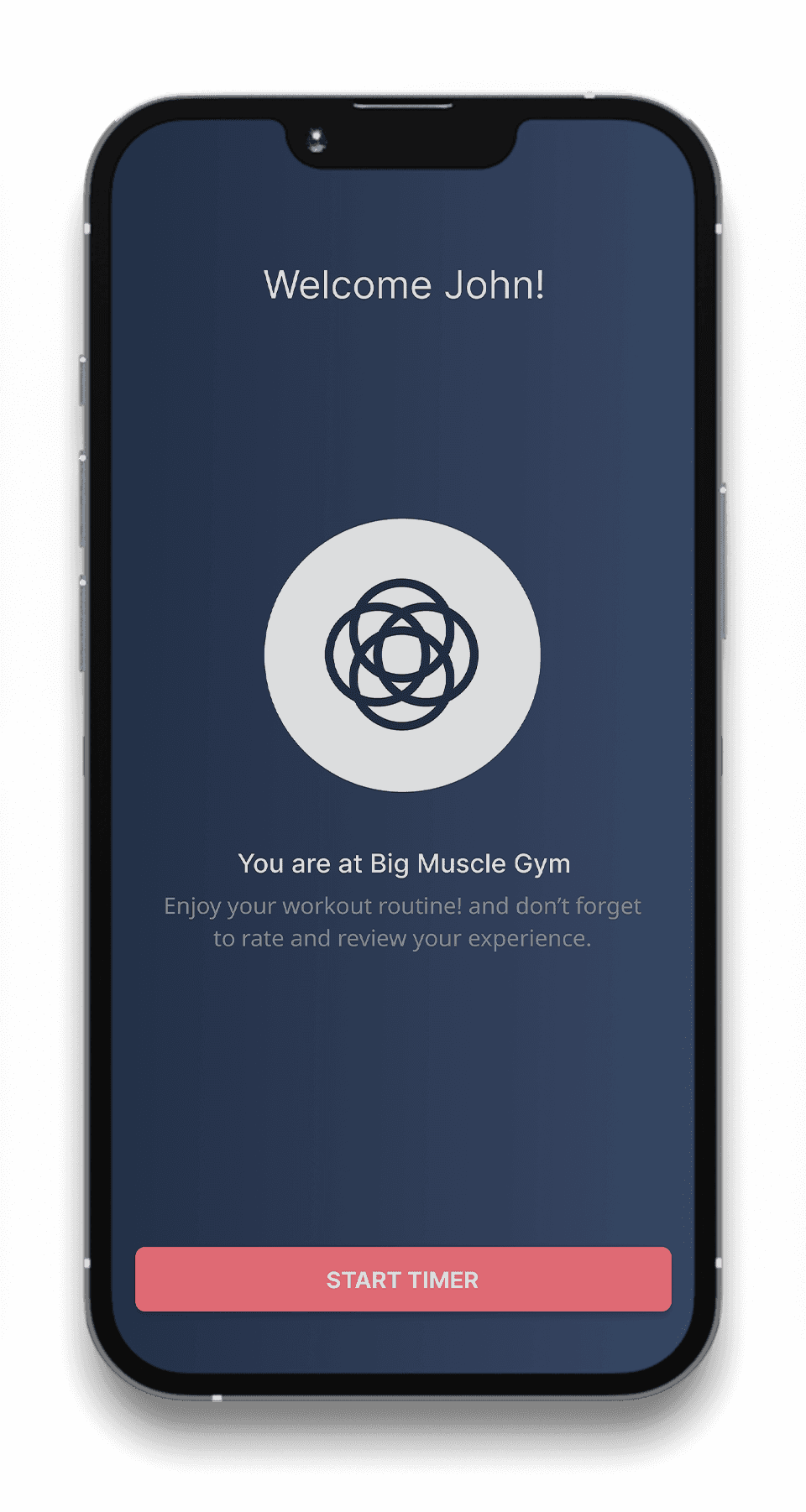
QR Code Scanning: Once the pass is bought, individuals just need to scan a QR code at the location to gain entry.
Conclusion
The App design aims to simplify the user experience of finding and accessing fitness centers across the country. Reducing cognitive load by providing relevant information in a visual format, and intuitive user flow, It empowers users to make informed decisions and seamlessly continue their fitness routines.